来源:农畜手游站 更新:2023-12-07 10:07:41
用手机看
Vue是一款流行的JavaScript框架,具有简洁易用、高效灵活等特点。其中,通过使用axios库来发送HTTP请求是Vue开发中常见的需求之一。本文将介绍Vue如何使用axios发送请求,并分享一些开发经验和技巧。
1.安装axios
首先,在你的Vue项目中安装axios。你可以使用npm或yarn来安装,只需要在命令行中执行以下命令即可:
npm install axios
yarn add axios
安装完成后,你就可以在项目中引入axios了。
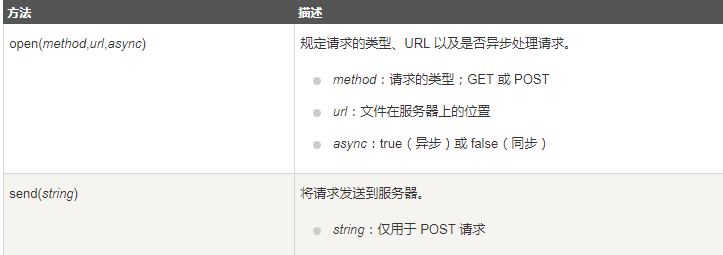
2.发送GET请求
要发送GET请求,你可以使用axios的get方法。以下是一个简单的例子:
javascript
import axios from 'axios';
axios.get('/api/data')
.then(response =>{
console.log(response.data);
.catch(error =>{
console.error(error);
});

在上面的例子中,我们发送了一个GET请求到`/api/data`接口,并在控制台打印出返回的数据。你可以根据实际情况修改URL和处理返回数据的逻辑。
3.发送POST请求

如果需要发送POST请求,你可以使用axios的post方法。以下是一个示例:
javascript
import axios from 'axios';
const data ={
name:'John',
age: 25
axios.post('/api/user', data)
.then(response =>{
console.log(response.data);
.catch(error =>{
console.error(error);
});
在上面的例子中,我们发送了一个POST请求到`/api/user`接口,并传递了一个包含用户信息的数据对象。同样,你可以根据实际情况修改URL和传递的数据。
Tokenpocket:https://hsxxny.com/danji/91.html